Part 01
Project Brief
The onset of the coronavirus pandemic in 2020 has rapidly accelerated the adoption of online grocery shopping. The combination of shoppers' feelings in avoiding public places, government orders to stay at home, and the continued need for groceries and essential goods has made online grocery delivery services indispensable.
My interest in this topic stemmed from my firsthand experience in adapting to at-home orders and the sudden shift to remote learning. The combination of being at home all the time while balancing my online studies was stressful, leaving me uncertain about how to manage my sudden change in lifestyle and address my grocery needs.
Through conversations with peers, family, and friends about their encounters with the pandemic’s impact on their grocery experiences, I became motivated to dive deeper into this problem. My aim was to conceptualize a design solution that could help ease feelings of anxiety and unrest.
During the peak of COVID-19, grocery stores faced an overwhelming surge in demand, resulting in challenges such as overloaded orders, limited supplies, and employee shortages. Moreover, customers experienced unavailable delivery slots, incomplete orders, and out-of-stock items. This fragmented flow of information left users feeling a lack of control over their grocery shopping experience. Moreover, people increasingly rely on online grocery services to meet their need for everyday items and essentials.
To ensure customer satisfaction, my goal was to improve information visibility and provide a seamless user experience that resolves issues related to information clarity; these issues include out-of-stock items, limited product choices, price fluctuations, and inconvenient delivery times.
How might I enable a cohesive and secure grocery shopping experience that addresses the lack of information transparency and guarantees customer satisfaction?
Before diving into user research, there were a couple project constraints I faced throughout my design process.
01
Limited to a narrow demographic
Cross-examining the issue on a more macro-scale and reaching grocery shoppers across various geographical regions.
02
Constrained to an university environment
Conducting user research and interviews on other audiences and key players outside of the university environment and my immediate network.
To better understand the scope of my project, I examined it from the perspectives of two key groups: college students and grocery store shoppers. Both of these groups play critical roles in the overall grocery shopping journey. College students must balance their grocery routines with their academic schedules, while grocery store shoppers must ensure customer satisfaction and maintain efficiency.
As a result, the goals of this project were to streamline the transparency challenges that people encounter when shopping online and promote a positive grocery shopping experience.
Create a seamless, transparent grocery shopping and delivery process across consumer and grocery retail channels.
Reduce the communication challenges that people encounter in grocery shopping.
Pureé seeks to create a student-centric, efficient grocery shopping experience by streamlining planning and budgeting while overseeing the shopping and delivery process, ensuring a frictionless journey from start to finish.
By giving users more autonomy over their grocery shopping experience, the aim is to improve trust and information transparency throughout the process. This is to not only meet the unique needs of students but also to enhance their overall satisfaction and confidence in their purchases.
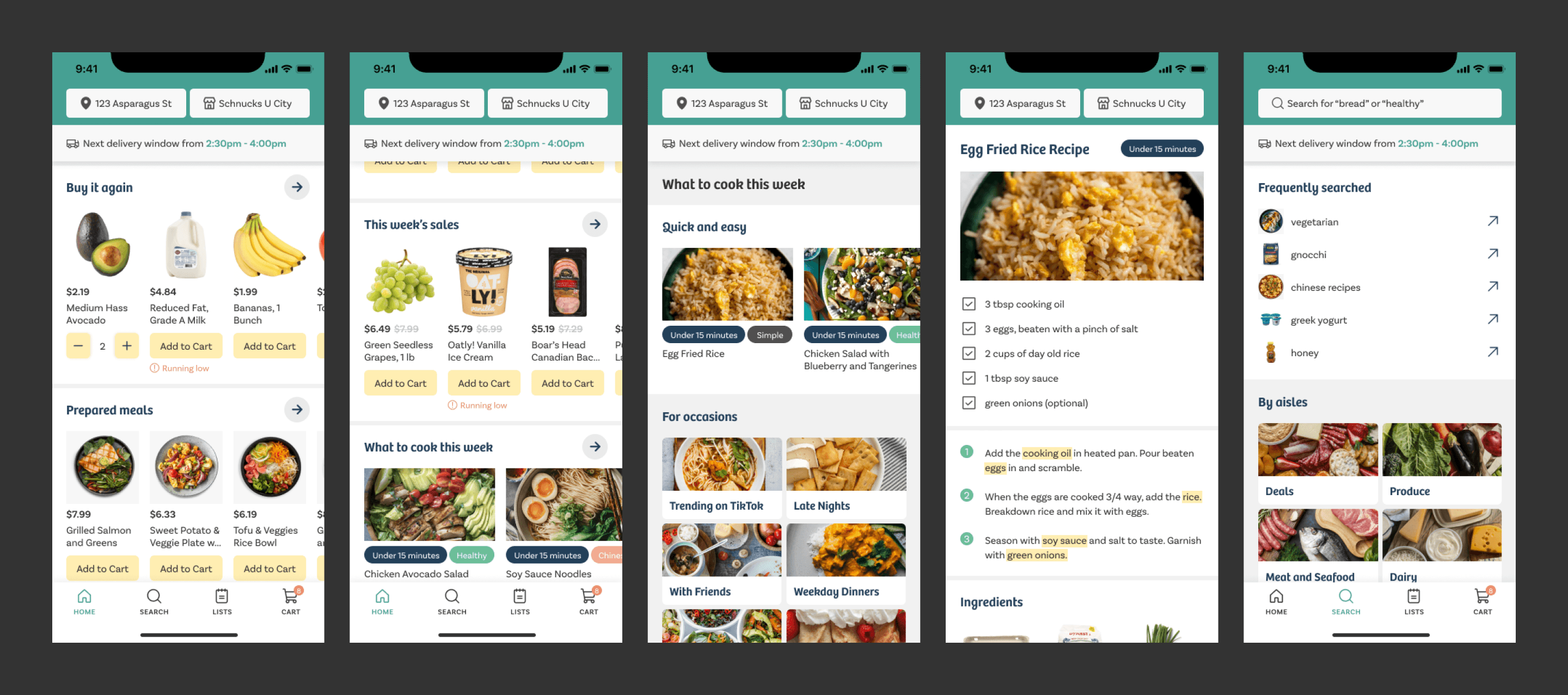
Highlight #1
Browse With Integrated Shopping Search
Instead of having to use multiple platforms to access recipes, ideas, and ingredients, users can search dynamically and conveniently with ease all in one place. This also improves the visibility of product choices to the shopper.
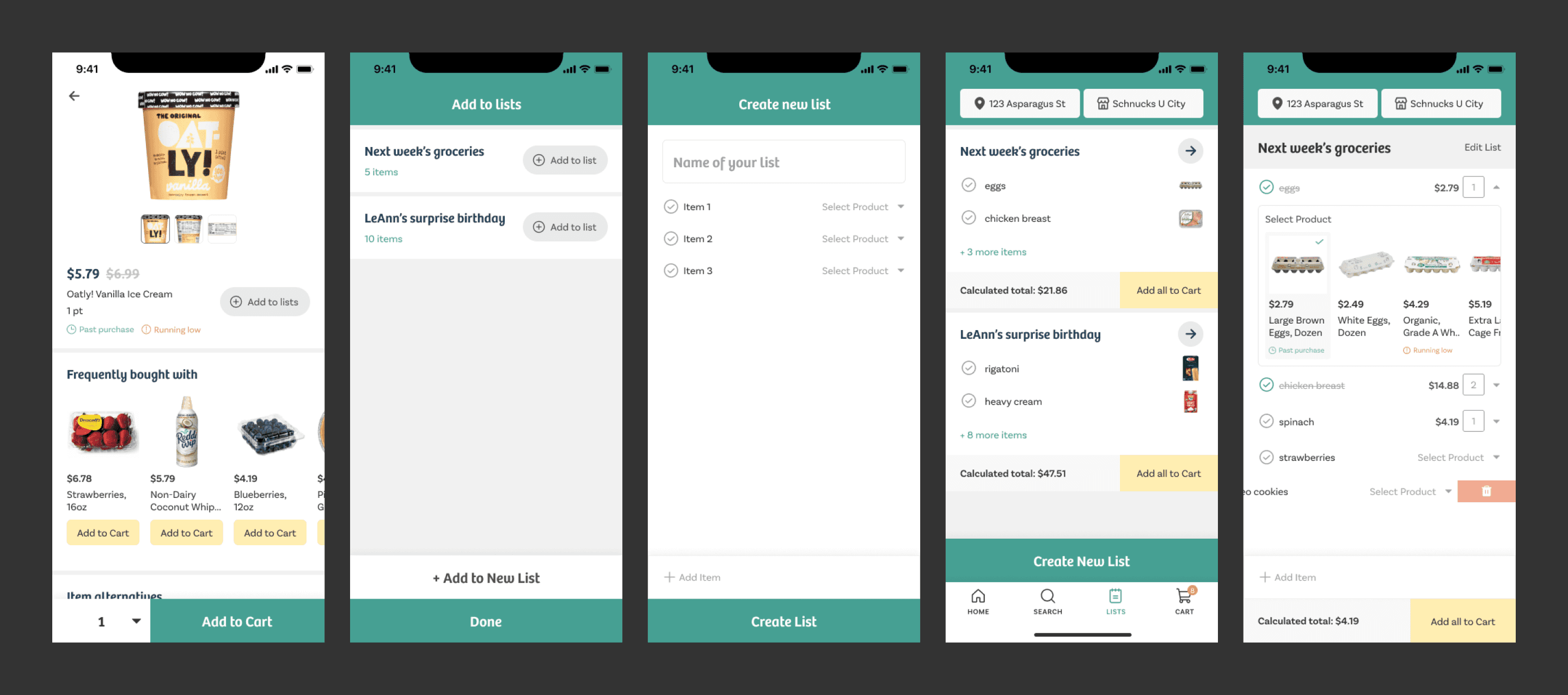
Highlight #2
Budget and Plan Grocery Needs Through Lists
By helping users customize their own grocery lists, this feature helps exercise better spendings habits and organize big picture grocery needs. The convenience of shortcuts and quick actions helps users to save time.
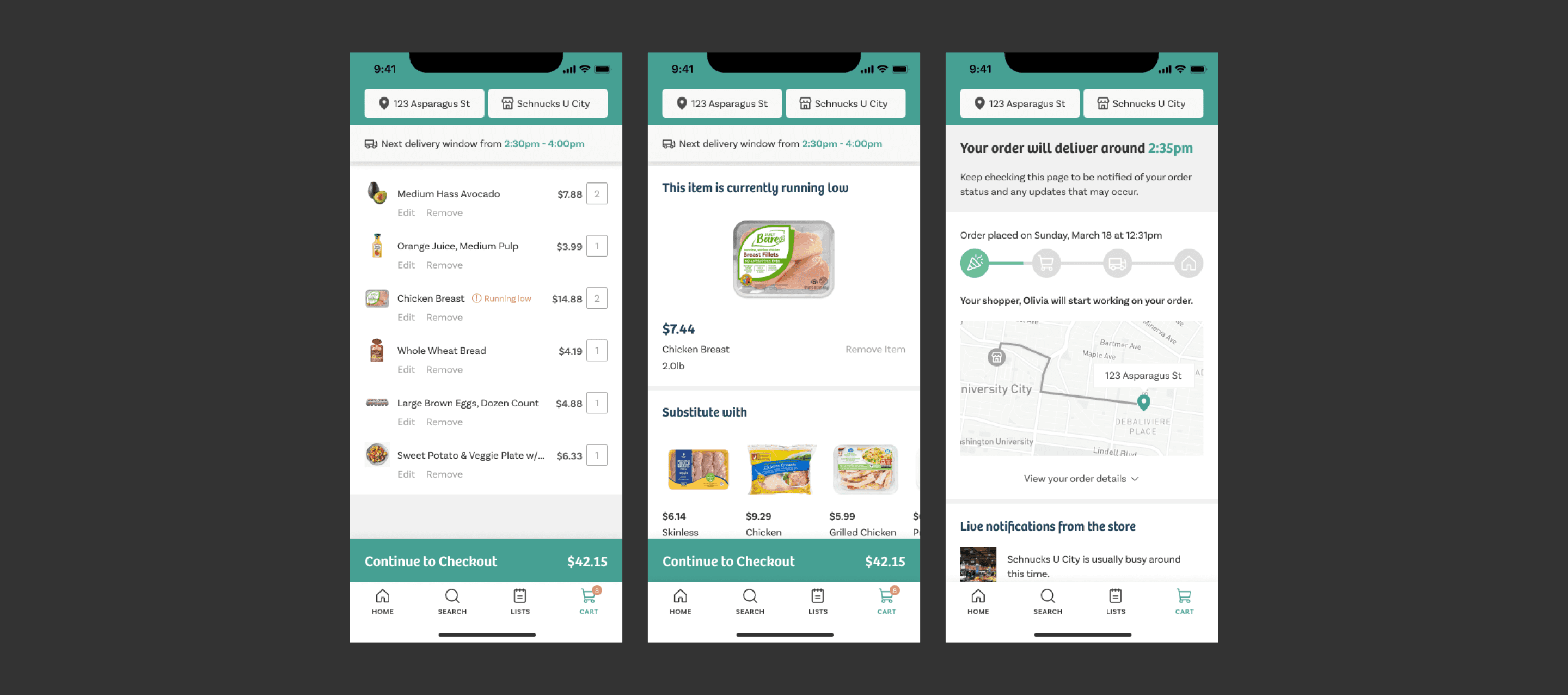
Highlight #3
Access Real Time Updates During Delivery Process
The at-a-glance view of live notifications and a visualized delivery process from the retail side can reduce the stress from not knowing the order status and a crowded in-person grocery store experience.
Part 02
Discover
During my user interviews, I had the opportunity to listen and learn from college students with different frequencies of online grocery shopping, ranging from rarely to weekly. While it was not my intention to exclusively interview college-aged students, they were the only accessible user group.
I conducted a total of four 30-minute interviews, asking both qualitative and quantitative questions. This allowed me to gain insight from students with various lifestyle and grocery habits, and delve deeper into the contrasts of the grocery process before, during, and after the pandemic.
Example Questions Asked to Interviewees
Could you tell me what platforms you currently use or have used in the past to order online groceries?
Can you walk me through your online grocery shopping routine?
Could you tell me your general thoughts on how the pandemic has affected the way you shop for groceries?
Furthermore, I conducted a survey to gather insights into the grocery shopping experiences of my user group. The survey helped identify the most important considerations and pain points when shopping for groceries online. What I learned was surprisingly consistent with the initial background research I conducted at the start of this process. People trusted in-person grocery shopping and were frustrated with expensive and hidden fees.
To obtain a wider range of results and minimize bias, I asked participants to fill out the survey and share it with their peers. By doing so, I was able to reach a wider geographical audience and learn about other considerations when grocery shopping online.
Key Findings
Out of 37 respondents, 75.7% said their main reason to grocery shop online was to save time. Another 56.8% said it was because of social distancing.
Out of 36 respondents, 63.9% said they were most frustrated with expensive delivery and service costs. Another 54.1% said they were frustrated with unavailable or out-of-stock items.
What did I learn from this? Respondents were rather indifferent regarding how the pandemic affected their grocery shopping habits, and instead expressed concern with their overall online grocery shopping experience, such as scheduling delivery times and managing time and expenses.
Based on the responses from my interviews and surveys, I identified three competitors for peer analysis - Instacart, Whole Foods, and HelloFresh. The purpose of this analysis was to investigate the market and determine whether existing products better assist college students in ordering groceries online through heuristics analysis. I evaluated product usability based on heuristic principles throughout various app features. During this evaluation, I identified aspects that were successful, as well as areas that could be improved.
I explored each platform and took note of their visibility, consistency, flexibility, and visual design. What I found was that these platforms felt restrictive in terms of what the user could do. There was typically a linear browsing and ordering process that users had to go through each time they returned to the app.
Instacart Analysis
HelloFresh Analysis
Whole Foods Analysis
Part 03
Define
After conducting user interviews and surveys, I used affinity mapping to synthesize my results into observations, surprises, and actions. Observations and actions helped to define user behaviors and attitudes, while surprises challenged my assumptions.
To better visualize the project scope, I categorized my data into three broad categories: process, situation, and quality. Then, I further distilled my research by narrowing down these groupings into sub-categories. This approach allowed me to gain deeper insights into my findings and identify potential design opportunities.
Before Organizing the Data
After Organizing the Data
01
3rd party factors
I discovered that common frustrations existed in 3rd party factors throughout the delivery process and grocery selection which were actions outside of the shopper’s control. Some of the common factors include delayed deliveries, missing or damaged items, and miscommunication regarding product availability.
02
Planning and organization
Another significant finding highlighted the crucial role of planning and organization. Surprisingly, there was a number of pre-ordering behaviors such as generating a shopping list or accumulating products in their cart throughout the week.
03
Preference to physical
The lack of transparency in providing quality and product information emerged as another significant factor contributing to trust issues among customers. The absence of communication between the customer and grocery shopper leads to trust issues resulting in a preference for a traditional physical shopping experience.
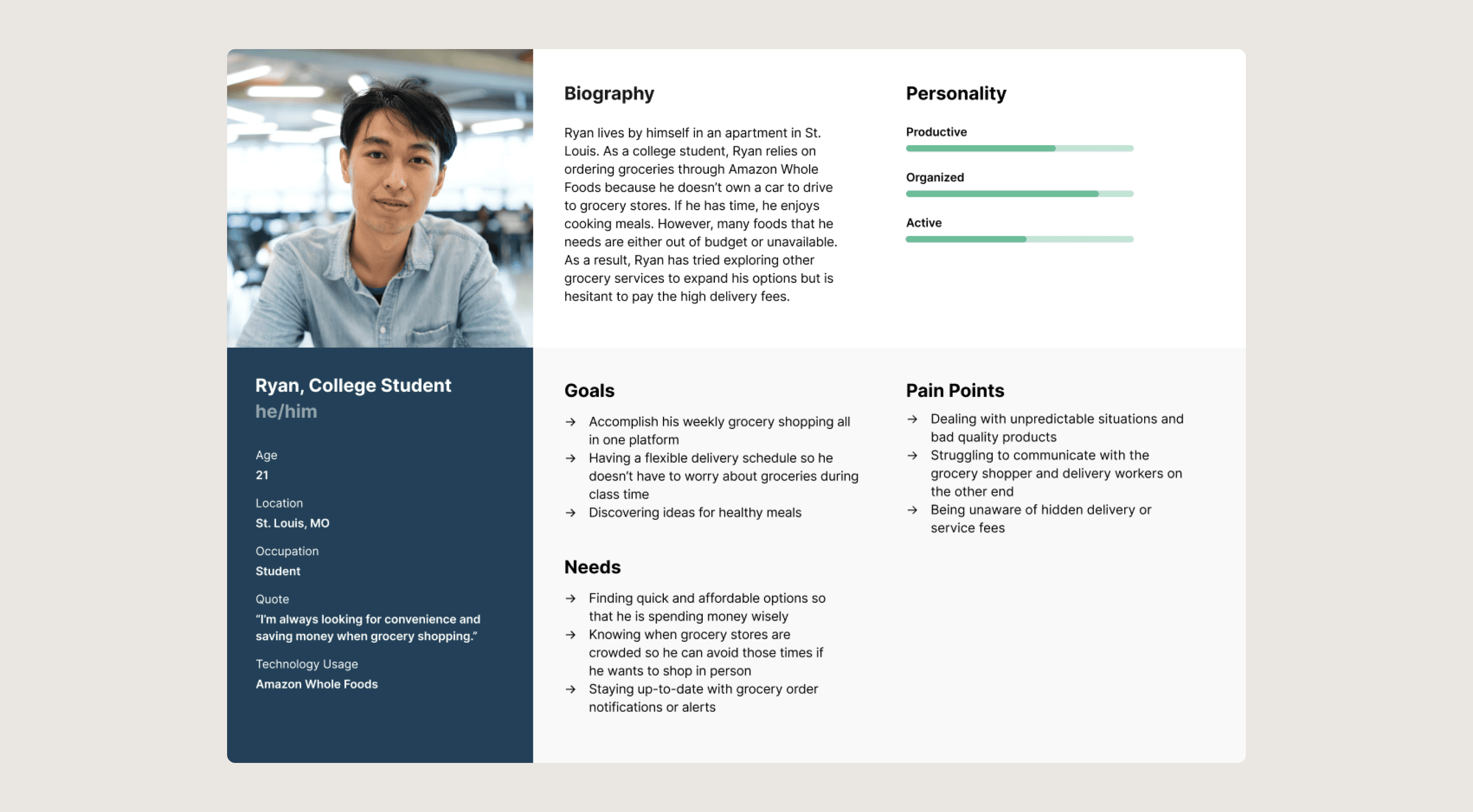
By synthesizing my findings from research, I generated two key personas, a college student and grocery store shopper, that best reflected their characteristics, goals, needs, and pain points. Users across both ends of the grocery channel needed transparent and clear communication about their orders, prices, and alerts. Moreover, according to user research, users wanted to ease concerns about COVID-19 through a clear grocery delivery process and proper health and safety protocols.
For a college student, it was important to keep in mind their need to balance time and money in grocery shopping. Finding the time to shop for groceries amidst a busy schedule often posed a challenge. On the other hand, college students are also mindful of grocery prices due to being financially independent or adhering to strict budgets. As a result, convenience and value are key considerations when it comes to their grocery shopping habits.
Moreover the rise of online grocery shopping has provided a convenient solution for college students to streamline their grocery shopping process. Online platforms also often offer student discounts, making it more affordable for them to access the products they need. Keeping in mind these considerations helped to inform the ideation later on in the process.


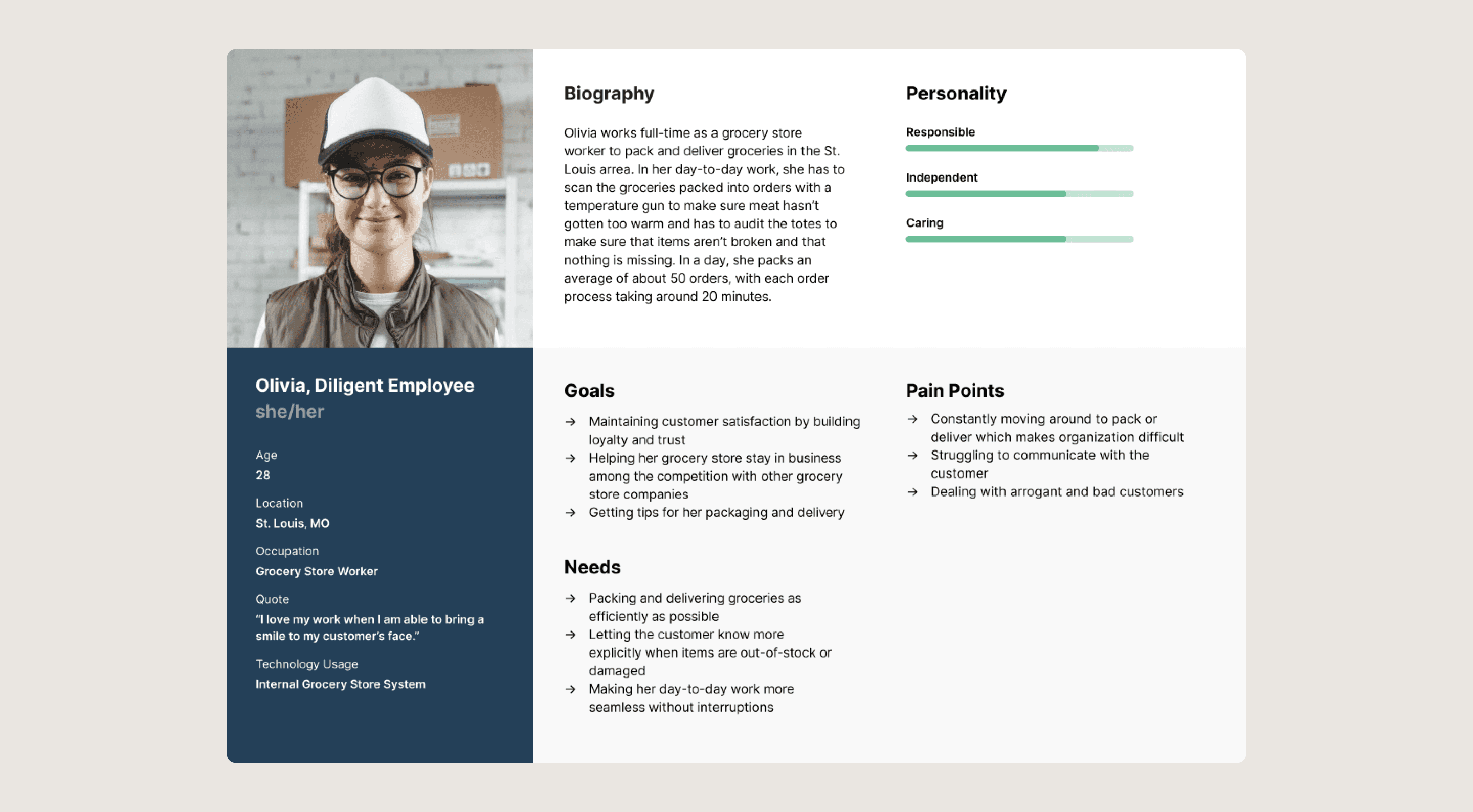
For a grocery store shopper, maintaining efficiency and establishing customer trust are critical in fulfilling business goals. With this objective in mind, I developed a persona based on the data gathered from my surveys and interviews. Although it would have been ideal to create this persona through real employee interviews, I crafted a representation based on users’ experiences in grocery shopping services. This persona serves as a valuable perspective to enhance efficiency, customer trust, and align business strategies with the expectations of consumer audiences.


Through defining and synthesizing my research, I distilled three problem statements from my personas to uncover possible design opportunities. The objective was to identify critical user needs and frame them into actionable ideas.
In the context of students, key problems highlighted the importance of increasing transparency and offering shortcuts. Addressing these challenges could involve strategies such as providing clearer information and streamlining processes to enhance their overall experience.
Meanwhile for grocery shoppers, identified problems centered around workflow efficiency and customer satisfaction. To capitalize on this opportunities, potential design solutions could focus on creating a centralized system that can be scaled. This can optimize operations and enhance the overall shopping experience.
By distilling the research results into these problem statements, I aimed to pinpoint user needs and generate solutions that addressed these challenges head-on.
01
Enable greater user control
Customers experienced a sense of unproductiveness due to the lack of control and communication over the delivery journey. This leads to a breakdown of trust and a preference for in-person grocery shopping. Therefore, it was critical to prioritize improving interactivity and transparency, allowing users to feel more connected and engaged while online grocery shopping.
02
Redefine a centralized online grocery shopping platform
A major observation that emerged from user research was the habit of organizing and planning behaviors. By redefining the grocery shopping system to offer a more consolidated experience, we can reduce the reliance on third party platforms and applications.
03
Make evident the relevant information to the customer
To create a positive and low-error experience for the customer, it was crucial to provide key information such as available delivery windows, out-of-stock items, product alternatives, pricing changes, and other relevant details especially to a student user.
Part 04
Ideate & Design
To rapidly generate ideas, I utilized the 8-box exercise and visualized potential online and offline solutions for the future of grocery shopping. This process led to potential design solutions that examined forms such as alert notifications, a Google Home system, and placements of virtual assistants.
After going through my ideas, I considered their implementation feasibility. For example, implementing a community-wide reformative effort would be an excellent solution with user value, but could be too time-consuming to fully implement. As a result, I compromised and focused on ideas that were a combination of my initial ideas based on usability and familiarity, such as a mobile app.
Why a mobile app? Following the lifestyle changes brought on by COVID-19’s impact on the grocery shopping experience, people have been feeling more anxious about encountering out-of-stock items, public spaces, overcrowding, etc. The use of a mobile app allows not only for safe, contactless shopping but also for the ease of convenience for people to get what they need while saving time. The accessibility of a mobile app allows people to have convenient access wherever they are - in commute, at home, or on a walk.
8-Box Brainstorming
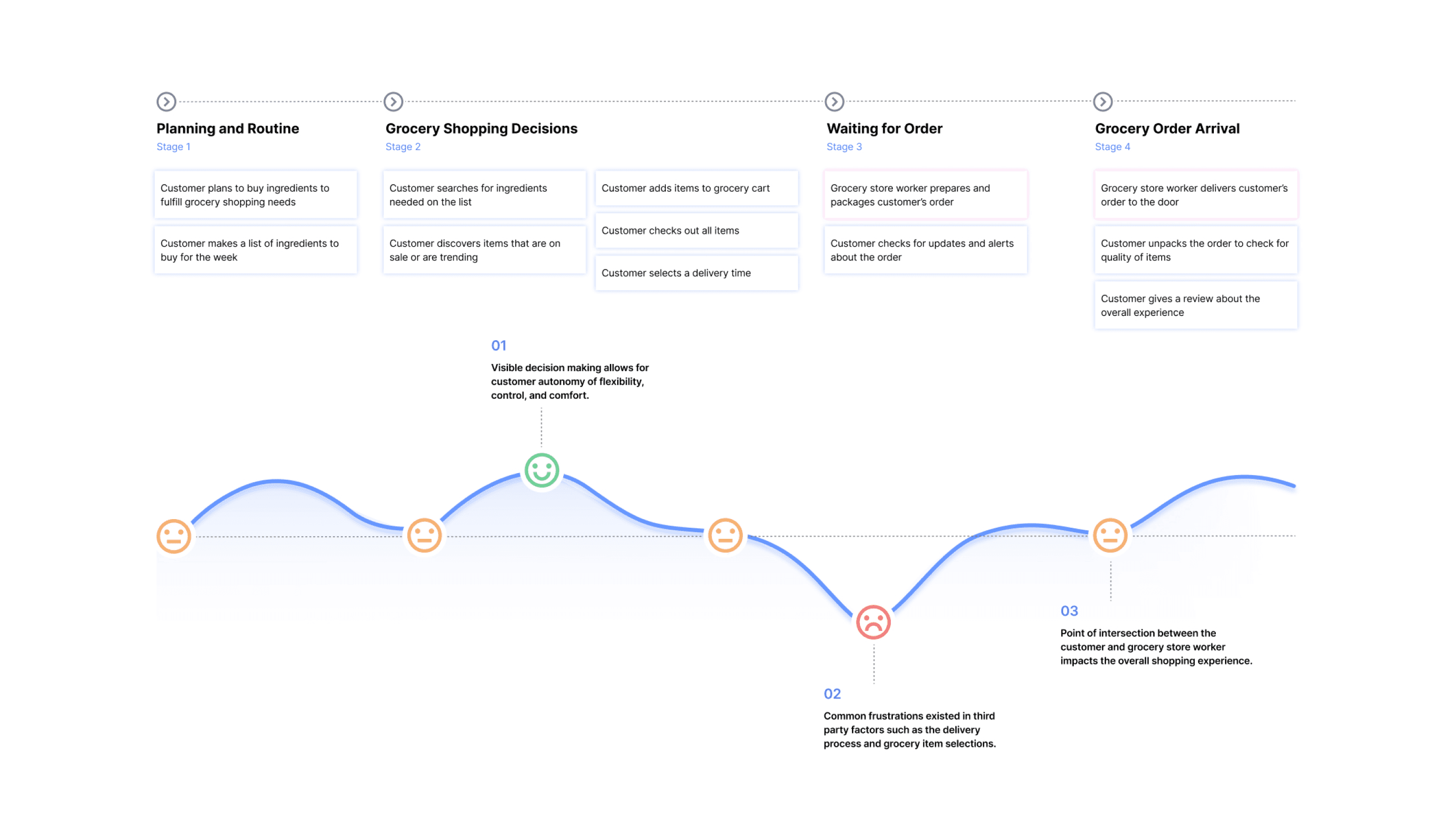
The importance of creating respective storyboards was to illustrate what users would encounter throughout their experience. My storyboards were informed primarily by my journey maps created, but to contextualize an end solution with my users.
Below is the storyboard for a college student user and for them, their journey lies within the timeline of the app. As stated earlier, providing information transparency and creating a seamless experience was important.
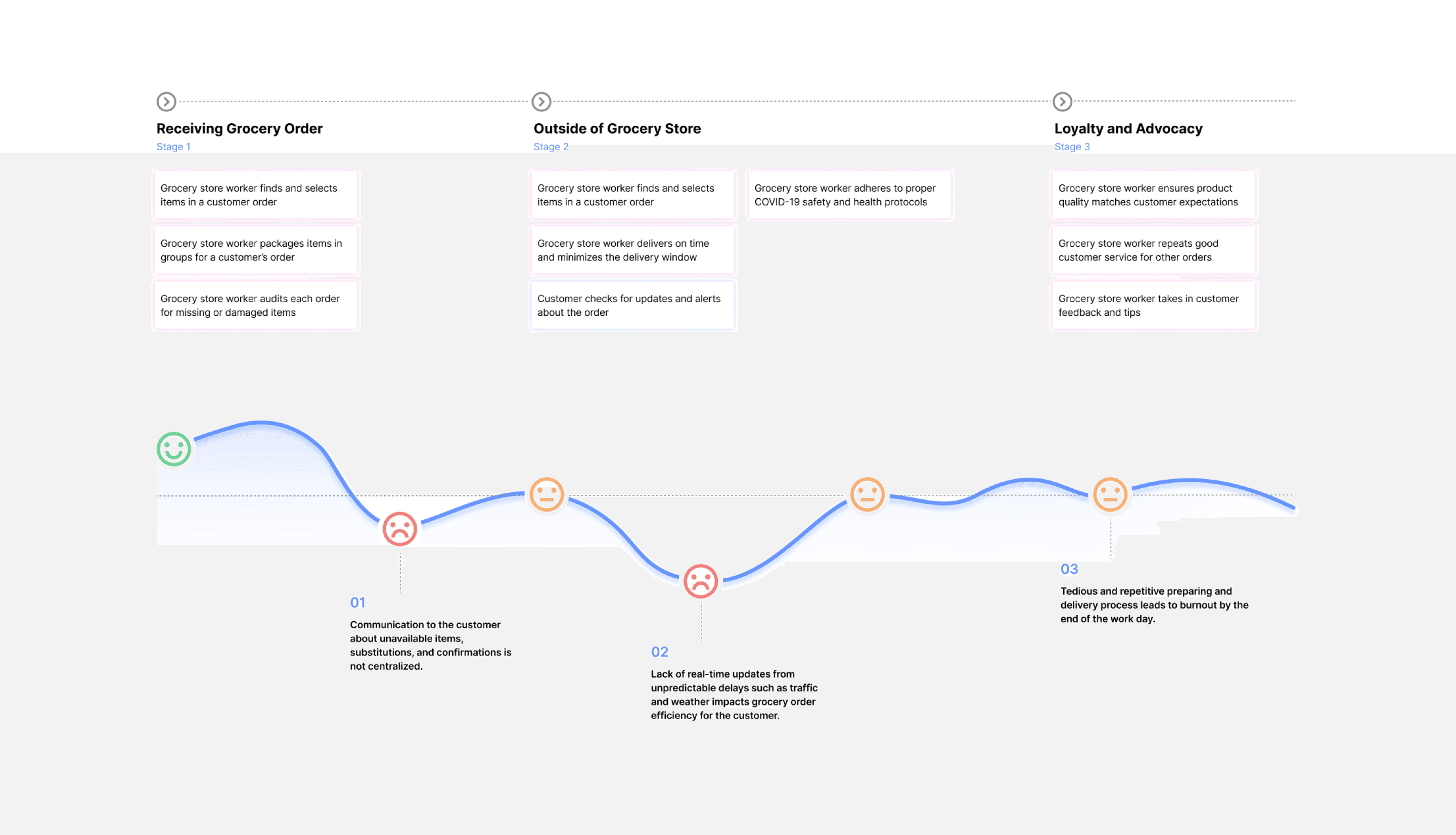
For my other storyboard, the journey for a grocery shopper is split internally and externally of a grocery store. Importantly, my end design solution should aim to account for the change in environment. For them, they have to pack, audit, and deliver orders.
College Student Storyboard
Grocery Shopper Storyboard
Building off of my findings from research and brainstorming, I decided to combine several of my ideas. The first idea addresses the need of grocery shopping autonomy through organizational planning while the second idea introduces an assistive voice into the picture to better facilitate the grocery shopping process.
Concept #1: Organizational Planning
Concept #2: Assistive Tool
In my first concept, users can curate shopping lists tailored to different situations, such as a weekday meal prepping or easy on-the-go meals for class. This aims to expedite the user’s shopping experience and reduce the likelihood of encountering out-of-stock situations. Adding products to planned shopping lists lets users provide grocery stores with valuable data for better restocking decisions.
Furthermore, clarifying product details by indicating whether items are in-stock, low in stock, or out-of-stock contributes to a more transparent customer experience. This information empowers users to make informed purchasing decisions and manage their expectations effectively. The clear visibility of product availability fosters trust and satisfaction among customers.
In my second concept, the incorporation of a smart detection feature is designed to provide a more natural and intuitive shopping experience. By enabling assistive interactions, users can make decisions more efficiently and seamlessly adapt to the digital platform. This is particularly beneficial for first-time users in online grocery shopping, as it simplifies the navigation process. Moreover, this concept explores the ability to learn about the user's habits and behaviors over time. This allows it to adapt and personalize the experience for both novice and experienced users.
The concept of guided grocery shopping interactions aims to enhance convenience and save time. For instance, the app can recommend personalized meal plans based on the user's preferences and dietary restrictions. It can also offer quick access to the ingredients required for suggested meals, streamlining the shopping process and making online grocery shopping accessible and convenient for users of all experience levels.
Building off of my concept ideas, I started translating my sketches into grayscale wireframes that would later be used for usability testing. Ultimately, I decided on merging both of my concepts because both had valuable potential for users when keeping in mind the design goals.
Visualizing Hierarchy with Grayscale Wireframes
During my usability testing interviews, I conducted synchronous testing and A/B testing to measure initial successes and gain qualitative feedback on clarity and fulfillment. I recruited participants who were present during my initial user research as well as new participants. Throughout the process, I took note of what people noticed or were confused by and later synthesized the data into an affinity map.
Example Questions Asked During Usability Testing
What was memorable? What was confusing?
How comfortable do you feel using this?
As you use this more, do you think it will help you gradually build new online grocery shopping habits?
On a scale of 1-10, how often do you see yourself using this frequently?
Usability Testing Affinity Mapping
What I learned was that because people have their own grocery shopping routines, people prioritized information differently. This challenged my assumption that people would be able to find information easily and intuitively grasp what each wireframe meant in regards to their shopping experience.
When developing the visual palette for my design, my primary goal was to ensure accessibility, cleanliness, and ease of navigation for users. It was important for consumers to be able to effortlessly access the information they needed without any visual clutter or confusion. While executing a clean and minimalist design palette, I aimed to create a user interface that was visually pleasing and intuitive.
In order to guide users effectively and replicate the familiar grocery shopping experience, I placed emphasis on product photography. By featuring high-quality and visually appealing images of the products, users could easily identify and select their desired items. Additionally, incorporating detailed product images, videos, and interactive features that simulate the physical shopping experience can help create a sense of confidence and reduce skepticism.
Overall, I sought to balance an aesthetic that felt organic, vitalizing, and refreshing. By incorporating nature-inspired elements, vibrant colors, and engaging visuals, I aimed to create a visually stimulating environment that would captivate users and make their grocery shopping journey enjoyable. This approach not only contributed to a positive user experience but also reinforced a sense of connection with the products and the overall brand identity.
Displaying customer-recommended categories allows for convenient and informed navigation while minimizing the time needed for browsing. The integration of recipe suggestions also promotes product discoverability while serving the purpose of providing shortcuts to the user without having to toggle various external apps.

On the products page, displaying key information informs customers about actionable next steps, such as adding items to the cart, finding product alternatives, or adding items to a list. The flexibility to customize and edit lists allows users to have a big-picture view of organizational and planning choices.

Ensuring information transparency in the ordering and delivery process is vital for establishing a clear communication channel between customers and grocery store shoppers. This is achieved through real-time notifications and updates, enabling users to stay informed at every touchpoint of the journey. Furthermore, providing means to actively engage with customers through accessible customer support, responsive communication to concerns, and establishing transparent refund policies can go a long way in rebuilding trust in the online shopping experience.

Part 05
Evaluate
Overcoming trust issues and meeting consumer preferences in online grocery shopping heavily relies on addressing the lack of transparency in quality and product information. By implementing design strategies that prioritize openness, accuracy, and interactivity, I aimed to craft an enjoyable environment where customers feel confident, well-informed, and eager to embrace the convenience and benefits of online grocery shopping.
01
Enabling greater user control
The result in a more visualized shopping and delivery process allows users to be in-the-know of their order and helps them be aware of any updates or changes.
02
Redefining a centralized online grocery shopping platform
By connecting the various touch points and informational details of the mobile app, users could navigate seamlessly throughout the browse, search, lists, and cart features.
03
Showcasing relevant information for students
A student-centric browsing experience resolves the pain point of unnecessary time searching for items. This ensures users can see relevant information and allows for informed actions and easier navigation.
How can we create a consolidated and secure grocery shopping experience that ensures user satisfaction by addressing the lack of information transparency?
As a key takeaway, I recognized the importance of narrowing my scope to design a solution that successfully addressed critical user needs and business goals, despite having numerous potential directions. Throughout my process, I focused on providing a design solution that accommodated student customers and grocery shoppers in aim of creating an accessible and streamlined experience.
Moving forward, if I were to continue working on this project, I would want like to further explore edge cases and design more inclusively to a diverse range of people. How can the solution scale to accommodate ethnic or international customers in the grocery shopping experience? How can the solution adapt to the unique needs of a family of four or an elderly couple? Additionally, gaining real life insights into the experiences of grocery shoppers for 3rd party grocery shopping apps would be pivotal. However, this exploration would likely inform a different design solution and necessitate further user research.
Thanks for reading!

























